| Page Properties | ||
|---|---|---|
|
| Table of Contents |
|---|
Link from Webform Node to Structure
Webforms exist in two parts:Webforms exist in two parts:
the structure — controls form fields and settings
the node — the container that holds the structure for public consumption
If you’ve edited a Webform in the past several months, you might have noticed that it’s difficult to navigate between these two parts. We returned a pencil icon link, removed in a previous release, so that now you can access the form structure directly from the node’s View screen.
Hero No Longer Placeable in Card
As part of an effort to encourage proper usage of the design system, we removed the option for editors to place the Hero micro-content type in a card decoration. Since the component displays across the full width of the screen, it breaks standard block styling conventions, making a card decoration not appropriate.
Bullet Point Alignment
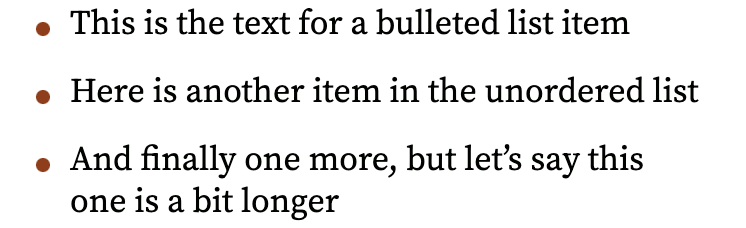
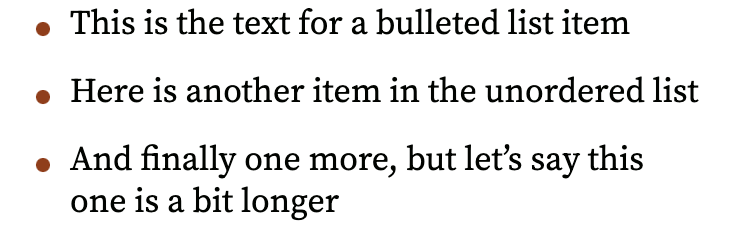
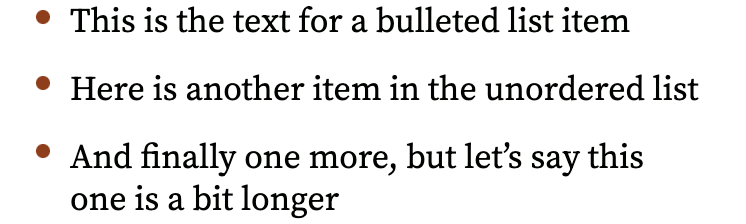
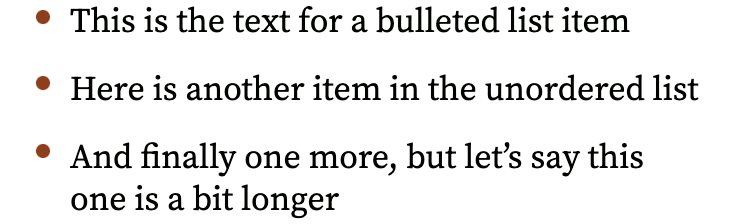
In order to give bullet points in unordered lists an accent color and specific size, they are built with custom styling rather than the browser default bullet point. When that custom styling combines with responsive text styles, alignment gets tricky. Previously, the bullets didn’t always line up very well with their associated text, especially at mobile widths. Now, the bullet points vertically align with the text fairly consistently across all breakpoints.
Before (mobile):
After (mobile):
Call to Action Text Size
The description text in the Call to Action micro-content type now matches standard body copy text size. Previously, it was a little larger.
Before:
After:
Footer Utility Link Text Size
The utility links at the bottom of all site footers now match the size of other footer text. Previously, it was smaller.
Before:
After:
Bug Fix: Non-Linked Icon Color
We fixed a bug introduced in the Clayton release that gave all icons a link color. Now, links that are part of the card decoration and not linked use the same black color that non-linked text uses.
Before:
After:
Accessibility: H1 on Homepages
Previously, not all GovHub homepages had an H1 tag. Now, the H1 tag for all GovHub sites is the site title. This helps fulfill WCAG success criteria 1.3.1 Info and Relationships (Level A), 2.4.6 Headings and Labels (Level AA), and 2.4.10 Section Headings (Level AAA).