To help keep your site neatly organized and flowing easily for reading, all images in GovHub sites display at specific sizes.
| Table of Contents | ||||
|---|---|---|---|---|
|
Text editor embeds
You can embed stand-alone images into the “What You See Is What You Get” (WYSIWYG) text editor of certain content types.
| Tip |
|---|
Recommended minimum dimensions: images embedded in the text editor
|
| Expand | |||
|---|---|---|---|
| |||
When you embed an image in a text editor, you have the option of three embed alignments: full width, left, or right. The alignment you choose determines how large the image will display. The image will scale proportionally to the system-determined width, keeping the original aspect ratio of the image. This chart shows the actual largest dimensions at which an image will appear in each of the described situations:
|
...
|
...
|
...
Note: Images smaller than the available space will not grow to fill the space. |
...
| Note |
|---|
Images that smaller than the available space will not scale up and will leave empty gaps on the page. |
Micro-content images
The images in blocks placed on a Landing Page will scale to a specific size and crop to a specific aspect ratio. By default, these images will crop towards the center of the image, but you can adjust the focal point on each individual image. The image will always fill the available space, showing as much of the image within the crop as possible.
| Note |
|---|
Images that do not meet the following minimum dimensions will scale up and may appear pixelated. |
Common crops
The following
...
display at a 4:3 aspect ratio:
Spotlight
Promo
Tile withouttext
Since Tiles with the “Image” layout are most often used for logos, try to use a more square (rather than wide) logo layout, when possible. You’ll probably need to add some white space around it to make sure no part of the logo is lost when the image is cropped into a square.
Images will grow to fill space, pick a large image with the approximate aspect ratio to ensure the best result.
| Tip |
|---|
Recommended minimum dimensions: common Micro-content images |
720px wide
540px tall
...
| title | Exact Dimensions |
|---|
This chart shows the actual largest dimensions at which an image will appear in each of the described situations:
...
Block placement
...
Crop ratio
...
Width (px)
...
Height (px)
...
Full-width region
...
3:2
...
700
...
467
...
2/3-width region
...
2:1
...
950
...
475
...
1/3-width region
...
3:2
...
700
...
467
Note: When you place these blocks into a full-width region, the image will display to the left of other block content, at a 4:3 ratio. It will be the same size as an image in a 1/3-width block.
|
...
Hero
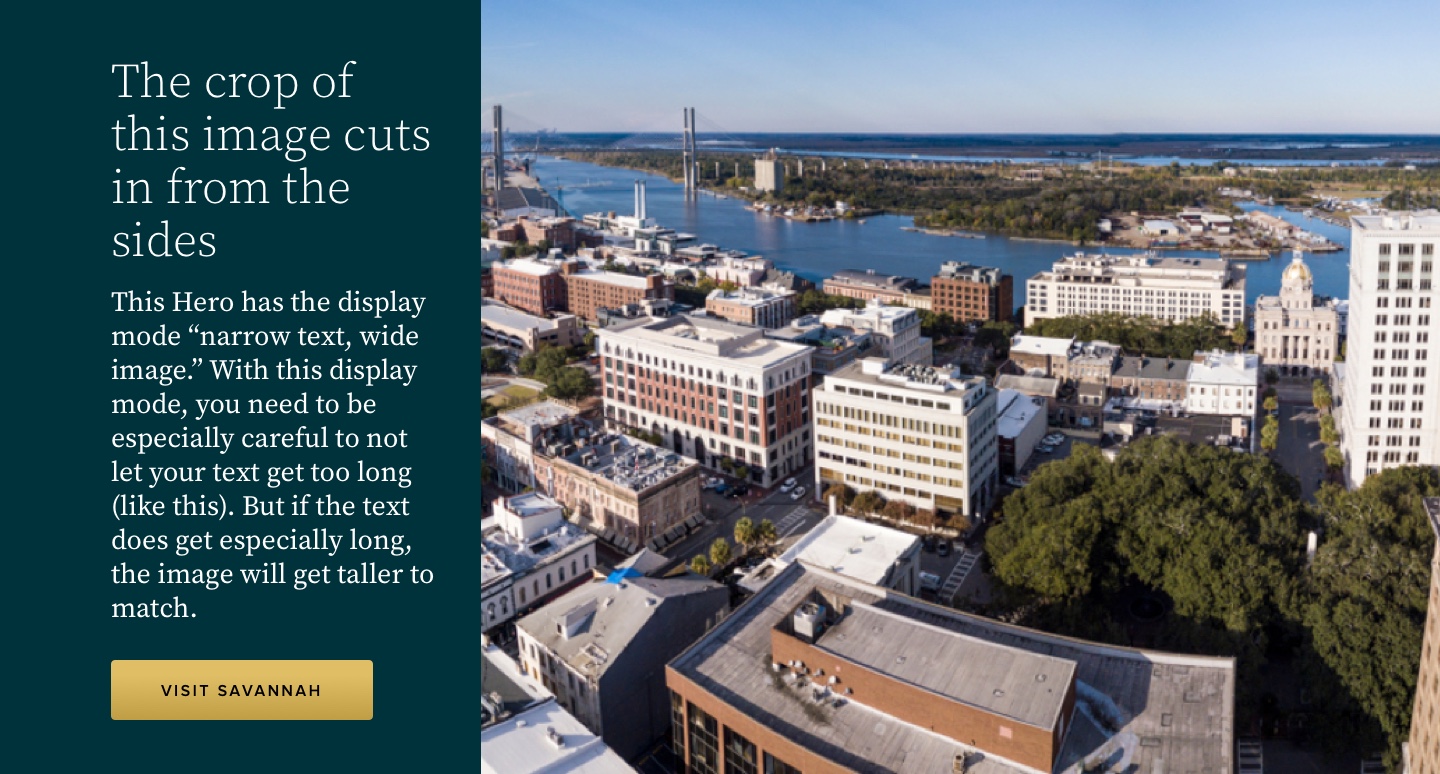
Heroes (both large and condensed) display with a flexible crop, which depends on content and viewport width. The image pins to the center, so it’s best to crop it so the focus is in roughly the center of the image. Sometimes it can help to offset the focus a little to the left (if using the large display) or to the right (if using the condensed display) to address where it overlaps behind the text area.
| Tip |
|---|
Recommended minimum dimensions: Hero image
|
| Note |
|---|
Do not use a Hero image for imagery that requires a specific crop, such as text or an image with a watermark in the corner. The visible portion of the image changes with amount of text, display style, and window width. |
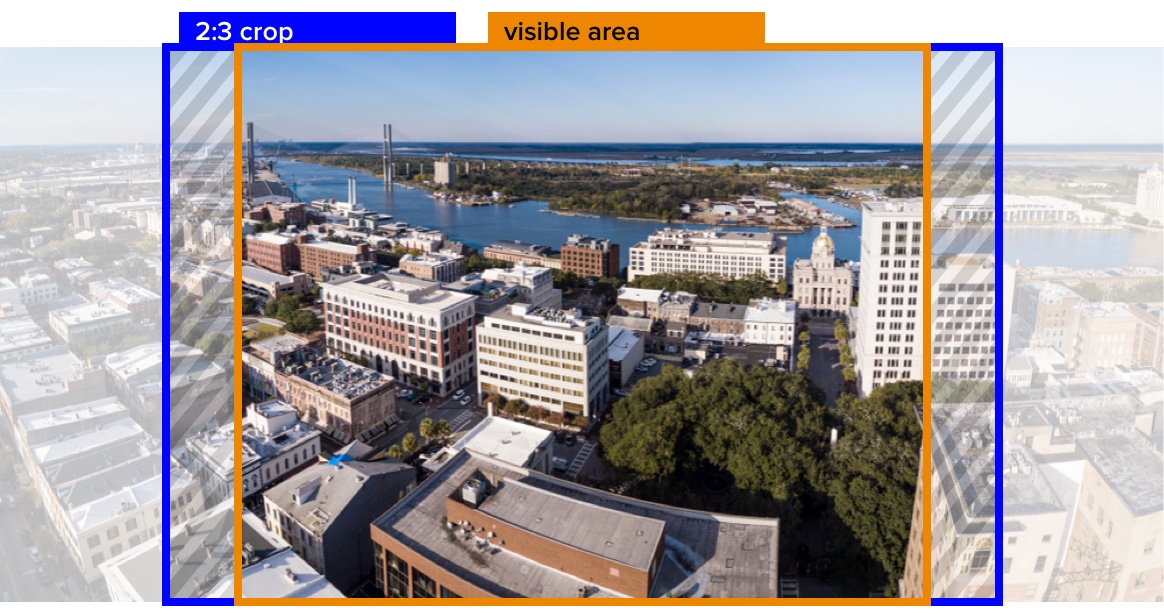
Though a Hero image might display particularly wide and short, the underlying image actually has an aspect ratio of 3:2, no matter what dimensions your originally-uploaded image was.
...
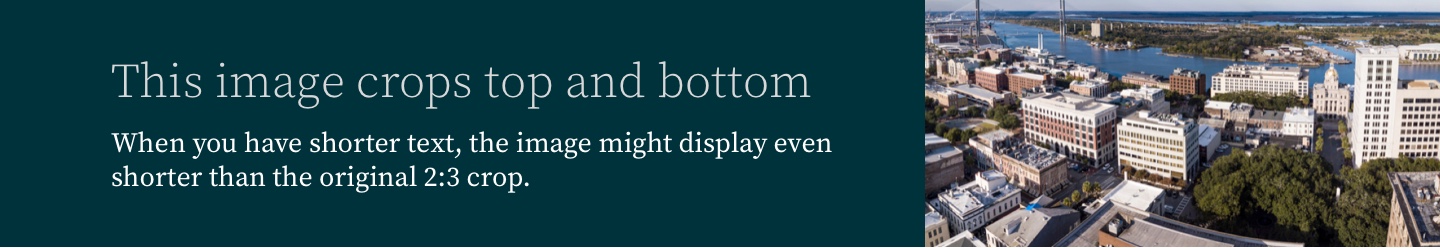
Then after the original 3:2 crop, the final visible area is determined by the height of the Hero. This changes with amount of text, display style, and window width.
...
Tile With Text
Images in Tiles display at a
...
4:
...
3 ratio. When choosing an image, keep in mind that the top and bottom will be cropped.
| Tip |
|---|
Recommended minimum dimensions: Tile image with text |
...
|
...
540px tall
...
| title | Exact Dimensions |
|---|
This chart shows the actual largest dimensions at which an image will appear in each of the described situations:
...
Block placement
...
Width (px)
...
Height (px)
...
Full-width region
...
350
...
350
...
2/3-width region
...
350
...
350
...
1/3-width region
...
350
...
350
Note: Though Tile images display at different sizes on desktop (up to 335px for Tiles in a full-width region and up to 295px for Tiles in a 2/3- or 1/3-width region), all Tile images display at half the width of the window at the mobile breakpoint.
|
...
Other Micro-Content Types
The following types of micro-content display with a 4:3 ratio, but do not use a 4:3 image style:
News teaser
No image style
Call to Action (CTA)
Uses a 3:2 ratio
| Tip |
|---|
Recommended minimum dimensions: Call to Action
|
...
| title | Exact Dimensions |
|---|
This chart shows the actual largest dimensions at which an image will appear in each of the described situations:
...
Block placement
...
Width (px)
...
...
Text editor embed, left-aligned
...
720
...
720
...
Test editor embed, right-aligned
...
702
...
468
Link Collection
The ratio of images used in a Link Collection varies on placement and the type of image used
| Expand | |||||||||
|---|---|---|---|---|---|---|---|---|---|
| |||||||||
This chart shows the actual largest dimensions at which an image will appear in each of the described situations:
Note: When embedded in the WYSIWYG, some images have a 4:3 ratio (720 x 540) and others have a 1:1 ratio (720x720). The ratios are not dependent upon alignment or specific settings in the Link Collection. At this time, we are not sure of what causes the difference. |
Image Block in Layout Builder
| Expand | |||||||||
|---|---|---|---|---|---|---|---|---|---|
| |||||||||
This chart shows the actual largest dimensions at which an image will appear in each of the described situations:
Note: Images smaller than the available space will grow to fill the space. |
Content Types
Some content types have a specific image field.
Bio
The “Portrait” field on the Bio node crops to a circle on the Bio details page and in Bio teasers.
| Tip |
|---|
Recommended minimum dimensions: Bio Portrait images
|
...
| title | Exact Dimensions |
|---|
This chart shows the actual largest dimensions at which an image will appear in each of the described situations:
...
Block placement
...
Width (px)
...
Height (px)
...
Bio detail page
...
350
...
350
...
News page About the Author
...
212
...
212
...
Landing Page:
Full-width region
...
335
...
335
...
...
212
...
212
...
Landing Page:
1/3-width region
...
212
...
212
Note: Styling of Bio teasers within a text editor is still under development.
Event
The “Thumbnail” field on the Event node crops to a circle on the Event details page. It does not currently display on Event teasers.
| Tip |
|---|
Recommended minimum dimensions: Event thumbnail images
|
...
| title | Exact Dimensions |
|---|
This chart shows the actual largest dimensions at which an image will appear in each of the described situations:
...
...
Width (px)
...
Height (px)
...
Event detail page
...
350
...
350
Program or Service
The “Logo” field on the Program or Service node crops to a circle on the Program or Service details page. It does not currently display on Program or Service teasers.
| Tip |
|---|
Recommended minimum dimensions: Program or Service Logo images
|
...
| title | Exact Dimensions |
|---|
The image will scale proportionally to the system-determined width, keeping the original aspect ratio of the image.
This chart shows the actual largest dimensions at which an image will appear in each of the described situations:
...
Block placement
...
Width (px)
...
Bio detail page
...
350
...
Book Cover Image
Displays at a 1:1 ratio
| Tip |
|---|
Recommended minimum dimensions: Book cover images
|