To help keep your site neatly organized and flowing easily for reading, all images in GovHub sites display at specific sizes.
Text editor embeds
You can embed stand-alone images into the “What You See Is What You Get” (WYSIWYG) text editor of certain content types.
Recommended minimum dimensions: images embedded in the text editor
2000px wide
no height requirements
Images that smaller than the available space will not scale up and will leave empty gaps on the page.
Micro-content images
The images in blocks placed on a Landing Page will scale to a specific size and crop to a specific aspect ratio. By default, these images will crop towards the center of the image, but you can adjust the focal point on each individual image. The image will always fill the available space, showing as much of the image within the crop as possible.
Images that do not meet the following minimum dimensions will scale up and may appear pixelated.
Common crops
The following crops and minimum dimensions apply to images in the following types of blocks:
Spotlight
Promo
Tile without text
Since Tiles with the “Image” layout are most often used for logos, try to use a more square (rather than wide) logo layout, when possible. You’ll probably need to add some white space around it to make sure no part of the logo is lost when the image is cropped into a square.
Recommended minimum dimensions: common Micro-content images
720px wide
540px tall
Hero
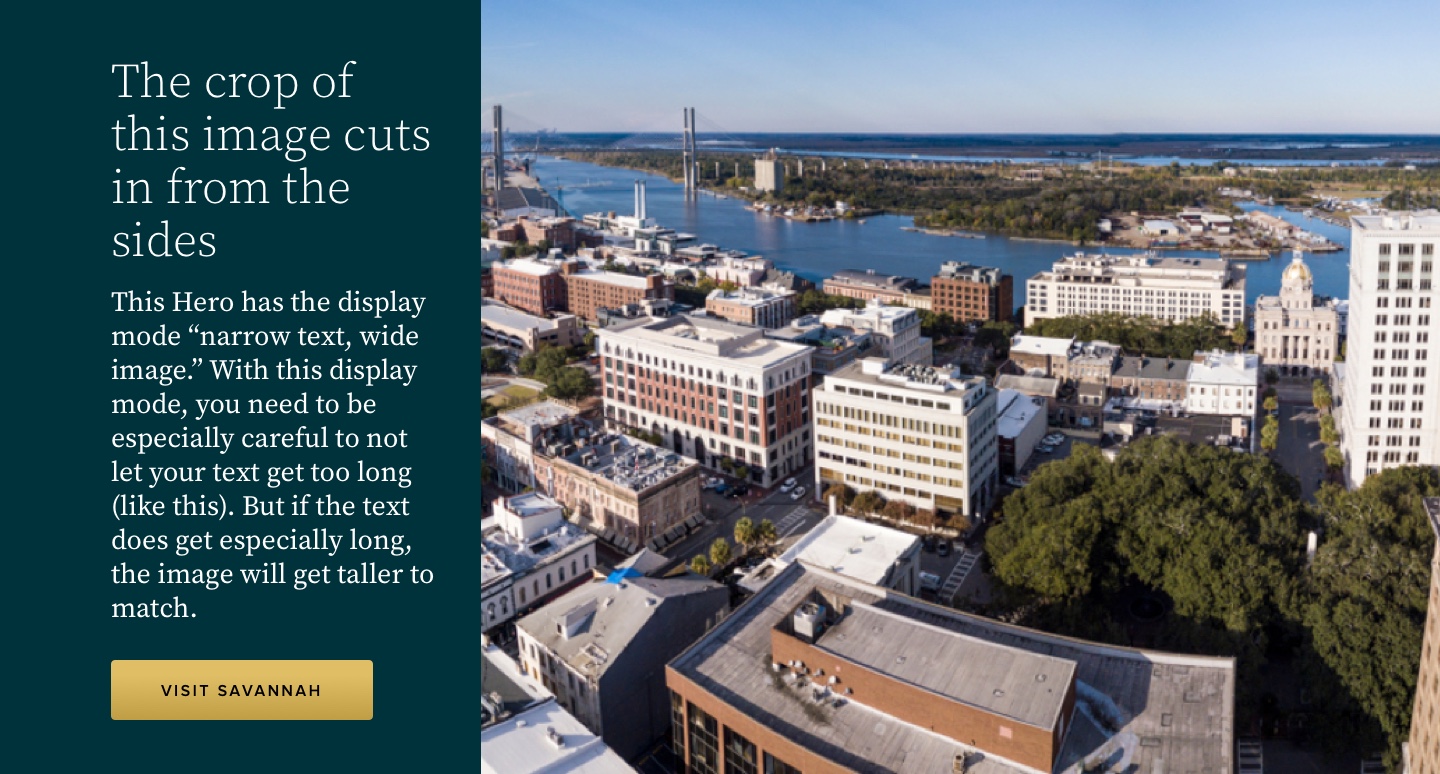
Heroes (both large and condensed) display with a flexible crop, which depends on content and viewport width. The image pins to the center, so it’s best to crop it so the focus is in roughly the center of the image. Sometimes it can help to offset the focus a little to the left (if using the large display) or to the right (if using the condensed display) to address where it overlaps behind the text area.
Recommended minimum dimensions: Hero image
2400px wide
no height requirements
Do not use a Hero image for imagery that requires a specific crop, such as text or an image with a watermark in the corner. The visible portion of the image changes with amount of text, display style, and window width.
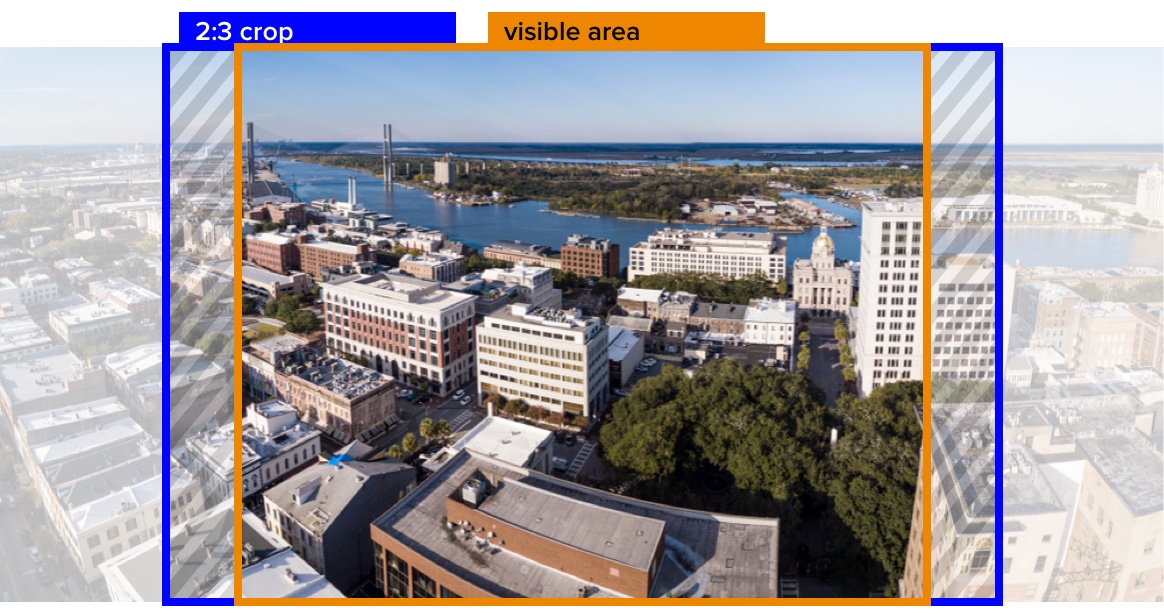
Though a Hero image might display particularly wide and short, the underlying image actually has an aspect ratio of 3:2, no matter what dimensions your originally-uploaded image was.
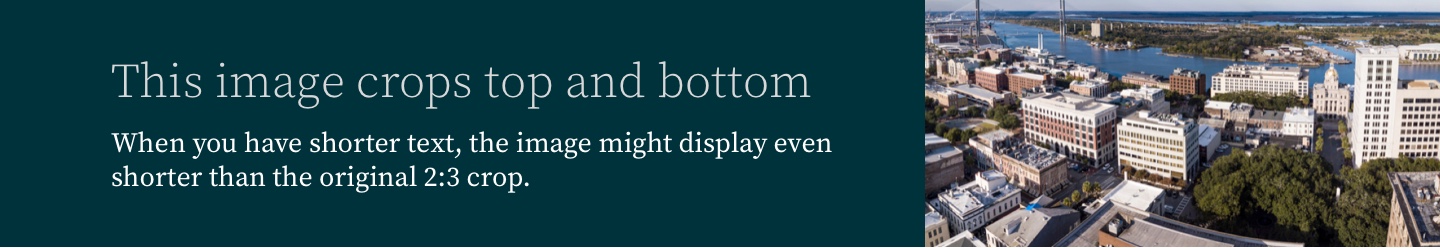
Then after the original 3:2 crop, the final visible area is determined by the height of the Hero. This changes with amount of text, display style, and window width.
Tile With Text
Images in Tiles display at a 16:9 ratio. When choosing an image, keep in mind that the top and bottom will be cropped.
Recommended minimum dimensions: Tile image with text
720px wide
540px tall
Other Micro-Content Types
The following types of micro-content display with a 4:3 ratio, but do not use a 4:3 image style:
News teaser
No image style
Call to Action (CTA)
Uses a 3:2 ratio
Recommended minimum dimensions: Call to Action
702px wide
468px tall
Link Collection
The ratio of images used in a Link Collection varies on placement and the type of image used
Image Block in Layout Builder
Content Types
Some content types have a specific image field.
Bio
The “Portrait” field on the Bio node crops to a circle on the Bio details page and in Bio teasers.
Recommended minimum dimensions: Bio Portrait images
1000px wide
1000px tall
Event
The “Thumbnail” field on the Event node crops to a circle on the Event details page. It does not currently display on Event teasers.
Recommended minimum dimensions: Event thumbnail images
1000px wide
1000px tall
Program or Service
The “Logo” field on the Program or Service node crops to a circle on the Program or Service details page. It does not currently display on Program or Service teasers.
Recommended minimum dimensions: Program or Service Logo images
1000px wide
no height requirements
Book Cover Image
Displays at a 1:1 ratio
Recommended minimum dimensions: Book cover images
1000px wide
1000px tall